前の手順では、イベントカレンダーのプレースホルダーのマークアップを追加しました。ここでは、jQuery スクリプトを追加し、ウィジェットを初期化できます。その後、一部のオプションを追加し、イベントカレンダーをカスタマイズします。
- 前の手順で追加した終了の
</div>タグの後に、次の jQuery スクリプトを入力して、wijeventscalendar ウィジェットを初期化します。ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#eventscalendar").wijevcal(); }); </script> - 表示される時間間隔を決定するオプションを設定し、wijeventscalendar をカスタマイズします。設定するオプションは下表のとおりです。
オプション 値 説明 timeInterval 60 このオプションは日ビューの時間間隔(分単位)を指定します。 timeIntervalHeight 25 このオプションは日ビューの時間間隔行の高さ(ピクセル単位)を指定します。 timeRulerInterval 120 このオプションは日ビューのタイムルーラ間隔(分単位)を指定します。 これらのオプションをスクリプトに追加します。次のようになります。
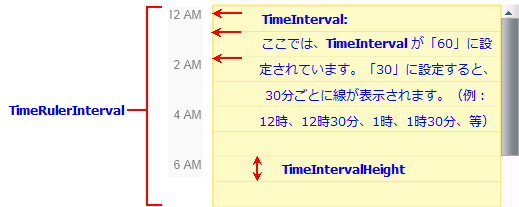
ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#eventscalendar").wijevcal({ timeInterval: 60, timeIntervalHeight: 25, timeRulerInterval: 120 }); }); </script>下図は、時間間隔オプションどうしの違いを示します。

関連トピック